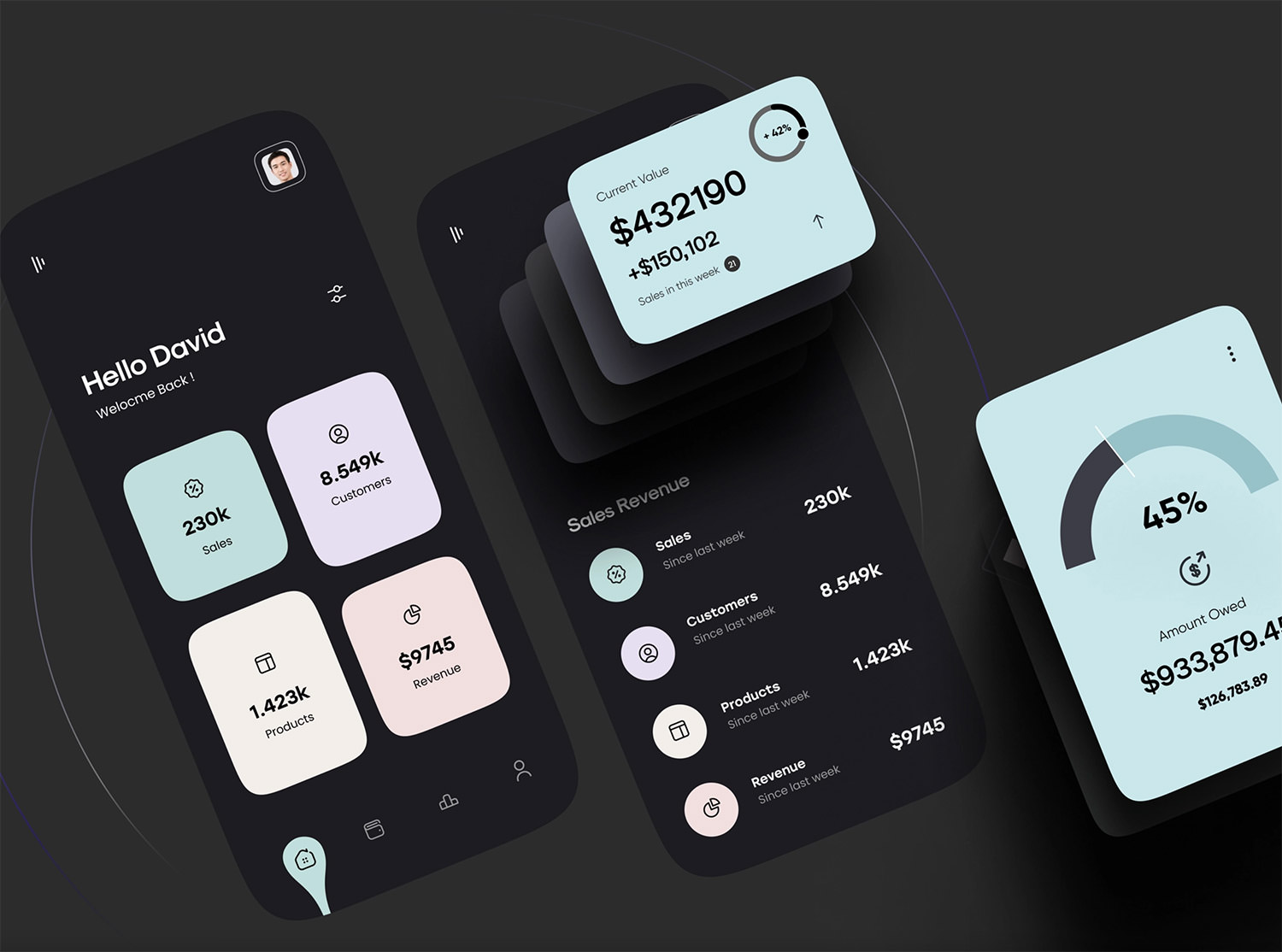
The Modern World Revolves Around Mobile Devices.

User Design
The design of mobile interfaces should be based on user needs and behavior. The idea is to create an experience that is user-oriented and helps them achieve their goals quickly and easily. For this purpose, it is important to conduct an analysis of the user profile and understand their preferences and requirements.
Simplicity and Clarity
Mobile devices have limited screen size, so interfaces should be simple and easily understandable. Avoid overloading with information and unnecessary elements. Maintaining clarity is essential to help users orient themselves and perform actions without difficulty.
Navigation and Hierarchy
Good navigation is key to a successful mobile interface. Use easily understandable menus, buttons, and links that help users move from one part of the application to another. The information hierarchy should be logical and presented clearly.
Optimization for Small Screens
Developing mobile interfaces requires attention to details such as button size, text size, and element placement. Optimize your design for different screen resolutions and ensure that the information is clear and easily readable.
Speed and Efficiency
Mobile users have limited attention and seek quick results. Therefore, the interface should be fast and responsive. Minimize the loading time of pages and applications to prevent users from leaving due to a slow experience.
Testing and Feedback
Conducting tests with real users and gathering their feedback is an integral part of designing mobile interfaces. This helps identify issues and make improvements to enhance the user experience.
Adaptive Design
Given the diversity of mobile devices, adaptive design is crucial. It ensures that the interface adapts and works optimally on different devices and screen resolutions.
Creating mobile interfaces is challenging but also an exciting adventure. By adhering to these principles and practices, you can create mobile applications that provide an exceptional user experience and meet modern standards and requirements.
